Flippable 3D List Items in WPF
Someone recently asked me how to create a list in WPF where each item in the list could be flipped over in 3D, allowing you to put different content on the front and back of the item. Since it’s easy to integrate 3D features into a WPF application, it’s relatively straightforward to do this sort of visual trick and still be able to use all the usual list data binding goodness.
If you’ve got the .NET Framework 3.0 installed on your machine, you can see the effect in action here. It was easy to do the whole thing in XAML, so if you want to see how it works, just do a Save As... on that link instead of clicking it.
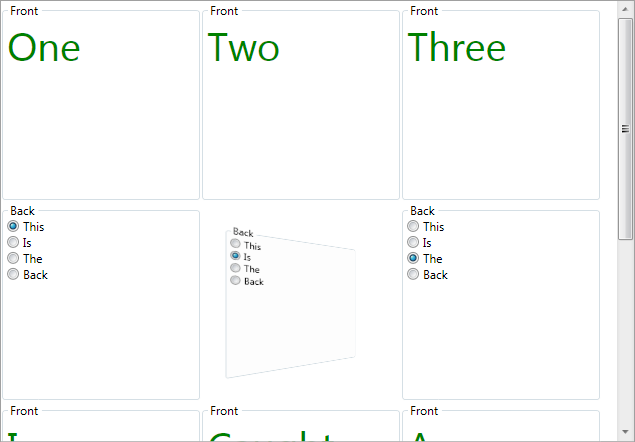
Here’s a screenshot for the WPF-challenged:

In this picture, the items on the top row are all showing the front content—some text. (The text is drawn from a data source—an array of strings baked into the XAML. This illustrates that data binding is working.) The items on the second row show the backs—a bunch of radio buttons, just to illustrate that you can interact with normal controls properly.
You flip between the front and back views by clicking on the item. (You have to click somewhere that doesn’t do anything else with the click. Obviously if you click on the radio buttons on the back view, they’ll handle the click as normal. You need to click outside of those if you’re on the back view.) You can get a rough idea of how the transition looks from the middle item on the second row—that’s part way through the flip animation.
The way it works is pretty straightforward. I’m using a couple of ContentPresenter elements to host the data templates for the front and back. I’m using animations triggered by mouse clicks to fade these in and out. And there’s also a Viewport3D. This spends most of its life hidden, but the animations bring it into view. It’s pretty simple—just a single flat square as its model, using a couple of VisualBrush based materials to paint the front and back content onto the front and back of the model. Then I just use an animation to spin the model round. (The animation also pulls the camera back slightly, so that everything fits into view.)
2D/3D Transitions
This demo hides the Viewport3D most of the time, only making it visible for the duration of the animation, switching in the real 2D UI the rest of the time. This might seem unnecessarily complex—it would arguably be simpler just to leave the 3D view up there all the time, and use the interactive 2D on 3D feature offered by the 3D Tools library on Codeplex. However, there’s an issue with doing that.
When you project a 2D UI onto a 3D surface, it always looks a little blurry. This is an upshot of the filtering WPF applies to images used as textures on a 3D model. Without this you’d get distracting visual artefacts as the model moves, but it means that it doesn’t look as good as it could when it’s not moving. So this ‘spin then flip’ technique where you put the 2D view back in at the end of an animation is pretty common. Greg Schechter seems to use exactly the same technique in his Parallax UI demo. By swapping back to a 2D view, you get a completely crisp end result while still being able to use 3D tricks.
The one downside is that the transition can cause a bit of a jolt. If you look carefully you’ll see the moment everything comes into focus. It’s not too obvious when things are moving fast, but if you crank the speed on Greg’s demo right down, it’s easier to see.
I’ve added something to my demo to mitigate this. Rather than changing instantaneously between the 2D and 3D views, I fade between them at the start and end of the animation. This is overkill for this particular example, because it’s running way too fast for this problem to become visible. However, if you download the example and set a SpeedRatio="0.1" on the two StoryBoard elements, you’ll be able to see the effect. It’s completely unnecessary on this example, but I thought I’d leave it in just out of interest.