Avalon Beta 1 RC1 - Where's TransformDecorator?
Microsoft recently released Beta 1 RC1 of Avalon and Indigo. Yay!
A question that seems to have cropped up quite a lot since is: where did TransformDecorator go? People seem to be having
trouble finding its replacement. That's because it hasn't simply changed name. There is no equivalent element because the functionality has moved into the
LayoutTransform attribute.
This makes things a bit more consistent than before. In the March 2005 CTP, there were two ways of applying a transform: you could apply one that
had no effect on the layout system, and one that had an effect on layout. These used an attribute and an element respectively. With the new CTP, both
approaches are still available, but they're now both done with attributes: RenderTransform and LayoutTransform.
If you're wondering what the difference is, consider this untransformed markup:
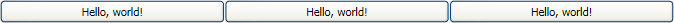
<Grid xmlns="http://schemas.microsoft.com/winfx/avalon/2005"> <ColumnDefinition /> <ColumnDefinition /> <ColumnDefinition /> <RowDefinition Height="Auto" /> <Button Grid.Column="0">Hello, world!</Button> <Button Grid.Column="1">Hello, world!</Button> <Button Grid.Column="2">Hello, world!</Button> </Grid>
It looks something like this:

Now let's add a transform to the first line:
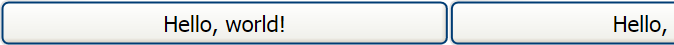
<Grid xmlns="http://schemas.microsoft.com/winfx/avalon/2005" RenderTransform="scale 2">
Here's the result:

The buttons have been cropped. This is because the Grid has arranged the buttons in exactly the same way
as it would have done if the transform weren't there, but the results have then been blown up to double size. That's why we
only see half of the UI - it has been enlarged to be twice the size of the available space.
Let's try the other kind of transform instead:
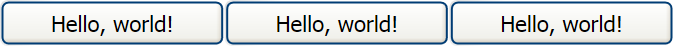
<Grid xmlns="http://schemas.microsoft.com/winfx/avalon/2005" LayoutTransform="scale 2">
Here's the result:

Now all three buttons fit. The buttons are double the height but they remain the same width as before. They've been able
to double in height because the relevant RowDefinition in the Grid instructs the row to size automatically.
(And my window happened to be tall enough to have space for the buttons even at double their normal size.)
But the columns are sharing out the space evenly, so it doesn't matter what the scale is - they should all come out the same
width - each one third of the total width. So as you can see, the Grid has taken into account the specified
transform, but still managed the layout correctly. That's the distinction of LayoutTransform.
When would you ever not want the layout to be adjusted to take the transform into account? (I.e. why do we have
the RenderTransform?) Well for one thing, RenderTransform is provided by a slightly lower
level of the Avalon framework - it comes from UIElement while LayoutTransform comes from
FrameworkElement, so we're looking at different layers of the API here. But even so, there are some cases
where you might not want the layout system to adjust to the transform. For example, you might use an animation to perturb
an element's transform (e.g. make it wibble in and out) for effect, and it'd be a bit unnerving if the whole UI were to jiggle around,
adjusting its layout to fit around the animation, particularly if the point of the animation was to focus the user's attention on just
the one element.