Animating Custom Types in Avalon
DirectX guru Brandon Furtwangler recently posted a blog on his experiments with Avalon animation. His example zooms in on some text, and reveals a little bit about how Avalon renders stuff internally - the way he scales the text up reveals some tesselated rendering artifacts. (I'm guessing the final product won't exhibit this behaviour by the way - I suspect Brandon has simply uncovered a rough edge in the current preview implementation.)
He then goes on to say this:
"FontSize is not animatable. You typically just set FontSize with a number like FontSize="32" but it is not actually a number, but rather a structure. This means you cant use DoubleAnimation or Int32Animation of anything on it. I think they should have a FontSizeAnimation."
I thought it would be interesting to see if I could address this limitation, so I wrote my own FontSizeAnimation:
using System; using System.Windows; using System.Windows.Media.Animation; namespace AnimLib { public class FontSizeAnimation : AnimationTimeline { // The animation system will call this when the element // tree is built to make sure that we are going to be // returning the right kind of data. public override Type BaseValueType { get { return typeof(FontSize); } } // I don't know what this does, but it's abstract, so we // have to override it... protected override bool UsesBaseValueCore { get { return false; } } // This is where we do the actual animation work. // We are passed a clock to indicate the point in time // for which we are generating a FontSize. protected override object GetValueCore(object baseValue, AnimationClock animationClock) { double start = fsFrom.Pixels; double by = fsTo.Pixels - start; double size = start + animationClock.Progress * by; return new FontSize(size); } // Start value public FontSize From { get { ReadPreamble(); return fsFrom; } set { WritePreamble(); fsFrom = value; WritePostscript(); } } private FontSize fsFrom; // End value public FontSize To { get { ReadPreamble(); return fsTo; } set { WritePreamble(); fsTo = value; WritePostscript(); } } private FontSize fsTo; } }
This isn't quite complete - for consistency with the built-in animation classes, I should really have supported From,
To, and By properties, but I was just aiming for a proof of concept here. It lets you write this kind
of thing in XAML:
<?Mapping XmlNamespace="anim" ClrNamespace="AnimLib" Assembly="AnimLib"?>
...
<Canvas xmlns:anim="anim">
<Text>
<Text.FontSize>
<anim:FontSizeAnimation From="12" To="360" Duration="5"
AutoReverse="True" RepeatDuration="Indefinite" />
</Text.FontSize>
Hello</Text>
</Canvas>
(I'll just wait while the XML purists cringe at my namespace URI. Done? Good.) This particular example requires that you've compiled the
code above into a AnimLib.dll class library, and made that accessible to whatever project you're building this XAML
code into.
This seems to work fine, but raises a few interesting points. Brendon went on to hypothesize as to why animation of
FontSize properties isn't already built in to Avalon:
"I think they dont have it animatable because tesselation is too slow and they can't do it without killing the frame rate."
Well... It's a little clunky on my laptop, but then so is pretty much all animation. It's certainly not awful. What's particularly interesting is that it actually gets smoother once the text goes above a certain size. On closer inspection, it turns out that the current Avalon CTP build only uses ClearType when the text is smaller than some threshold. (Not sure what the exact threshold is, but I'd say it looked about 'medium-sized' to me.) The rendering is faster once ClearType is off, understandably. (Although it's initially a bit surprising to see that the animation is much smoother when the text is large!)
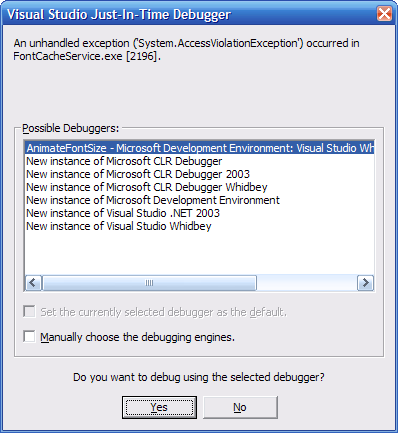
I was also interested to see this after running it for a few minutes:

Oops. :-)
Again, I'm guessing this feature won't be part of the final release.