Using ImageEffects on Markup in Longhorn
Longhorn offers a number of classes for applying effects to images. Sadly, as I have bemoaned previously, the PDC build (4051) did not provide a way of applying these effects to vector graphics - only to bitmaps.
Fortunately, the WinHEC build (4074) now makes this dead easy. In fact it's so simple I almost missed it. The
Visual class, which is the base of all visual elements, has an ImageEffect property (which is, strictly speaking,
part of the IVisual interface). All you have to do is put an ImageEffect in there. Here's an example with an
ImageEffectBlur applied to the second Text element:
<FlowPanel xmlns="http://schemas.microsoft.com/2003/xaml"
xmlns:def="Definition" Text.FontSize="24">
<Text>This seems clear enough.</Text>
<Text>
<Text.ImageEffect>
<ImageEffectBlur Radius="3"/>
</Text.ImageEffect>
This is considerably less clear.
</Text>
</FlowPanel>
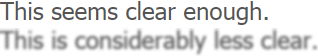
Here's the result:

You can even apply it to any element in the visual tree. If you want to apply an effect to a load of elements, you can set it on a whole panel. Active elements of the UI (such as buttons) continue working even when you've applied an effect in this way.
Of course you need to be a little bit careful about effects which enlarge the image. In this case, the "T" has been cropped
slightly - the blur has made it expand out a little beyond the containing window, so the blurring has been squared off. This
could easily be fixed by adding a Margin to the FlowPanel, or to the Text
element.